Google Maps Platformに登録だ・・・でもGoogleCloudPlatformってわけわかんないがMaps Static APIのkeyは取得できた。
とりあえずGoogle Maps Platformに登録してみることにした。
GoogleMapのAPI KEY(Maps Static API)を設定していなかったために、ブログに地図画像が出なくなっちまった話 | happyman web
この話の続き。

Google Maps Platform – Geo-location API | Google Maps Platform | Google Cloud
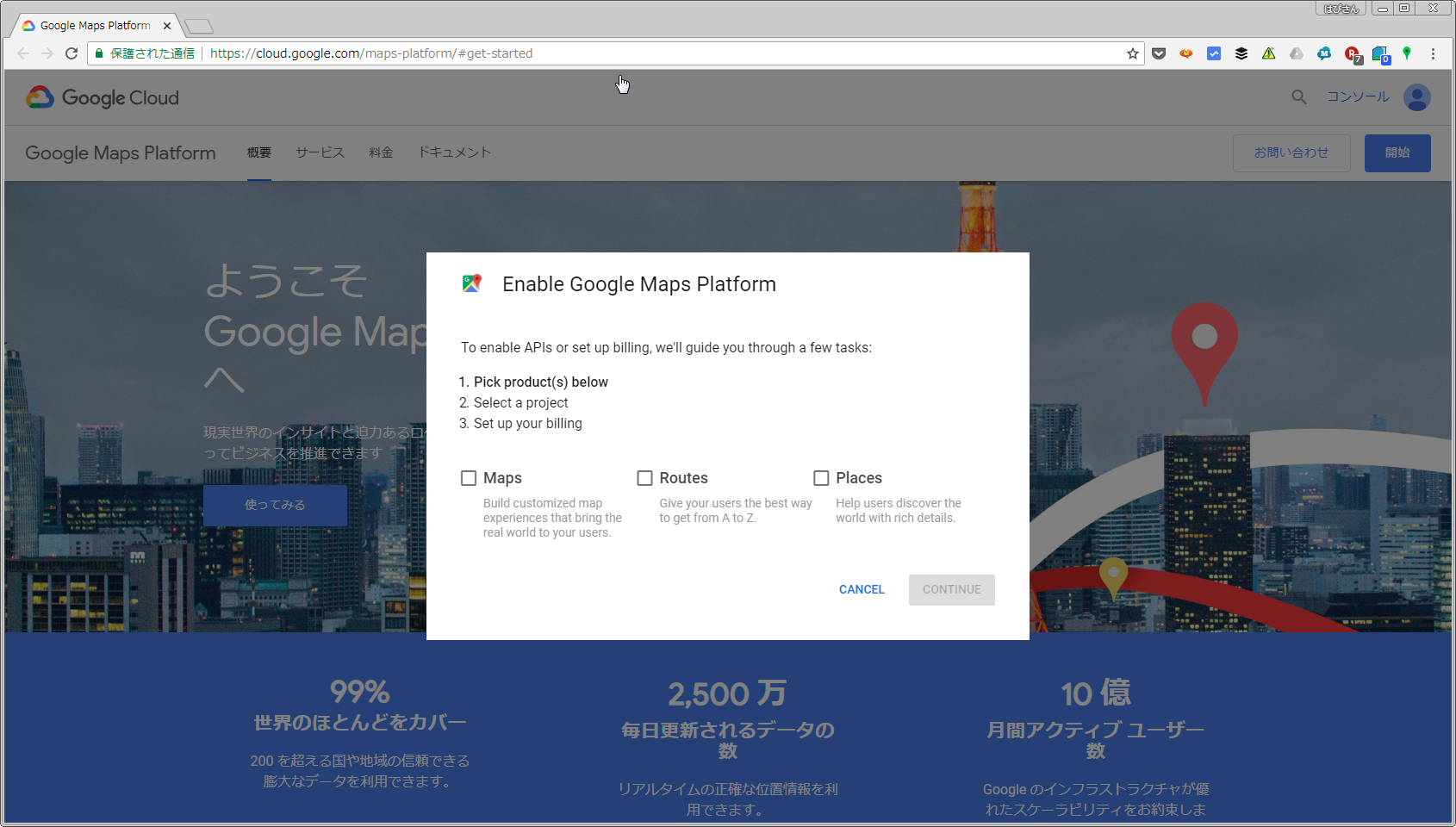
Mapsと言うところにチェックを入れたら・・・あとはなすがままに。


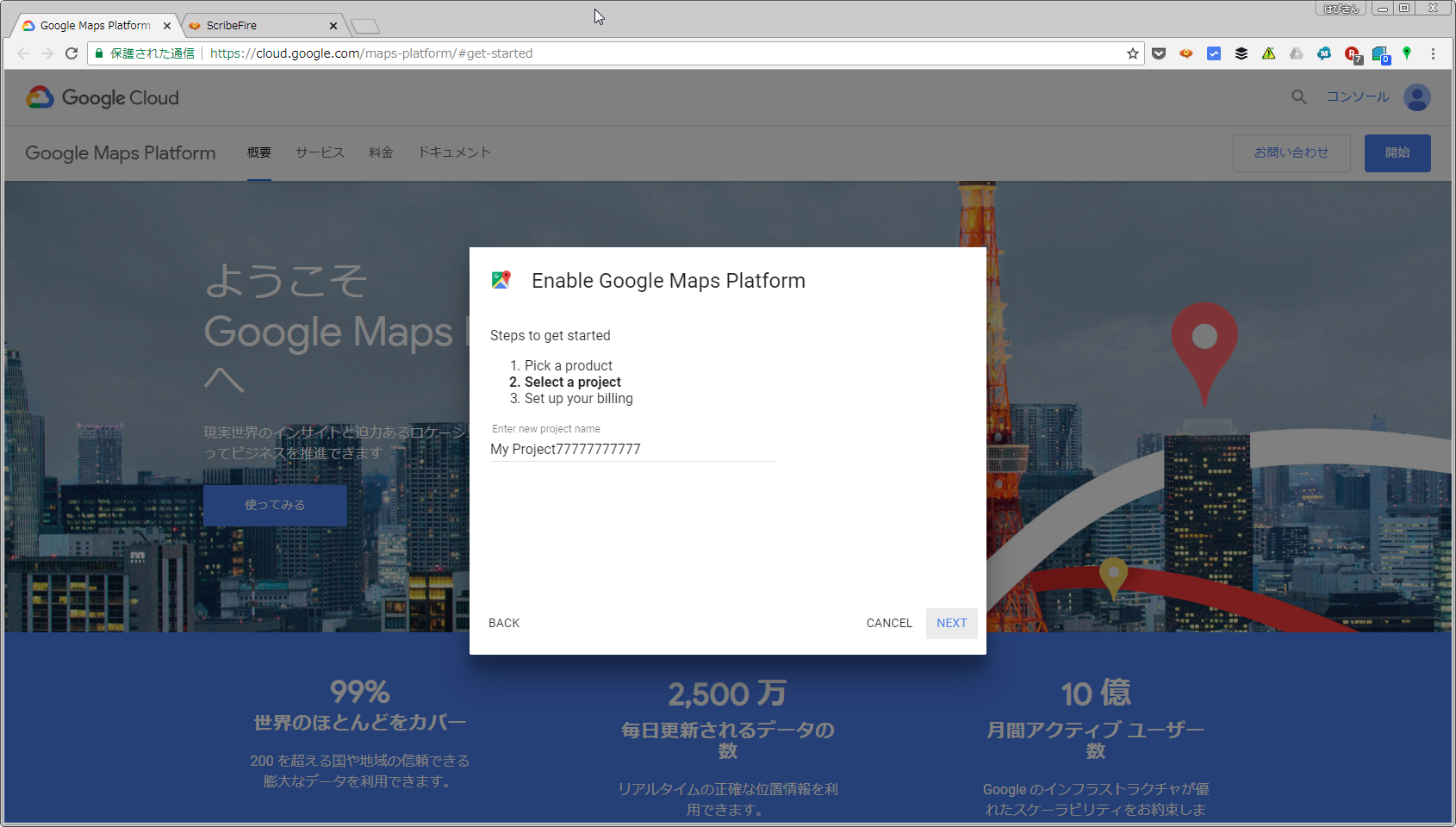
プロジェクト名を適当に決めて・・・

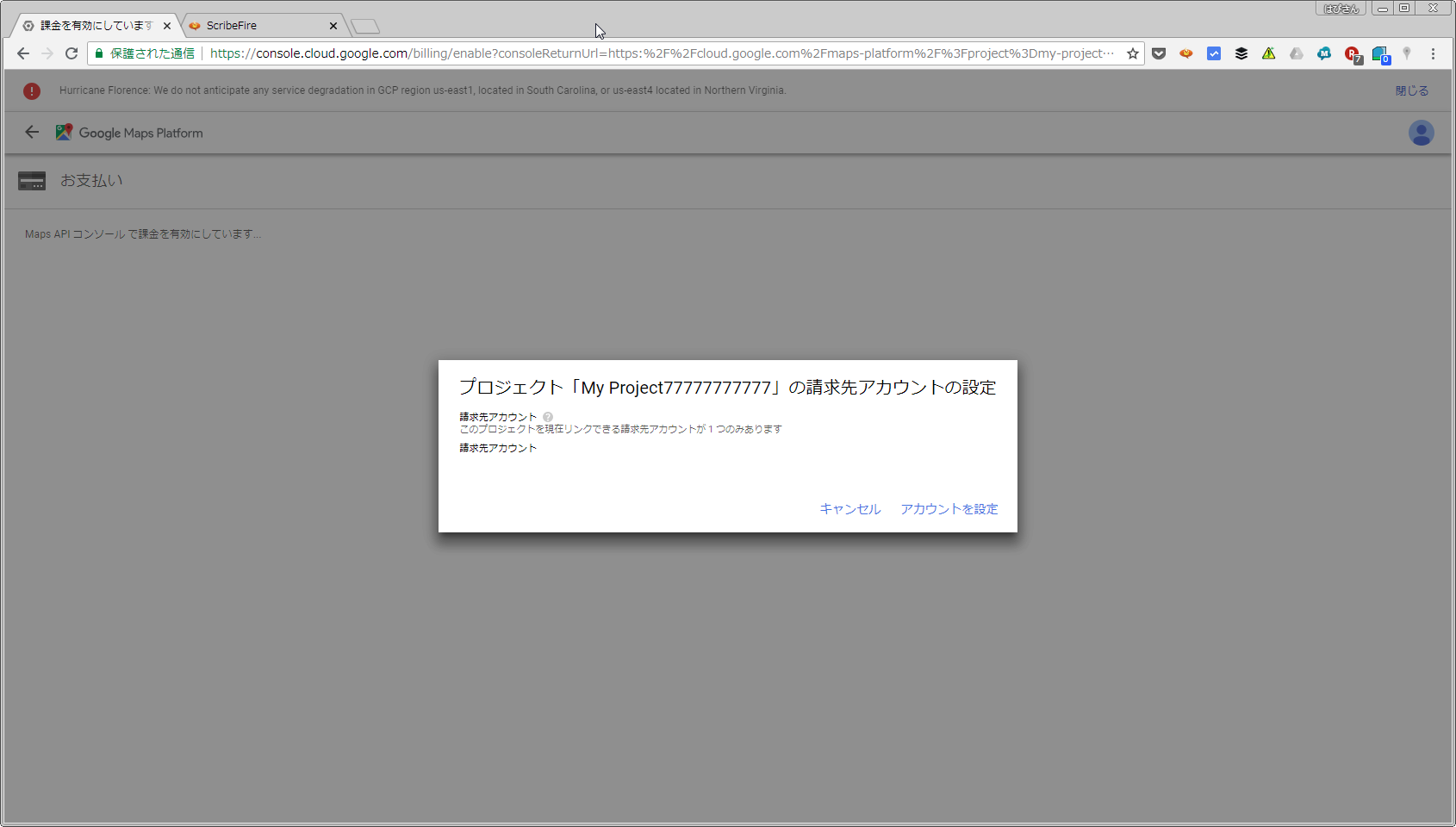
なすがままに流れていたら・・・クレジットカードの登録まで誘導されてと・・・
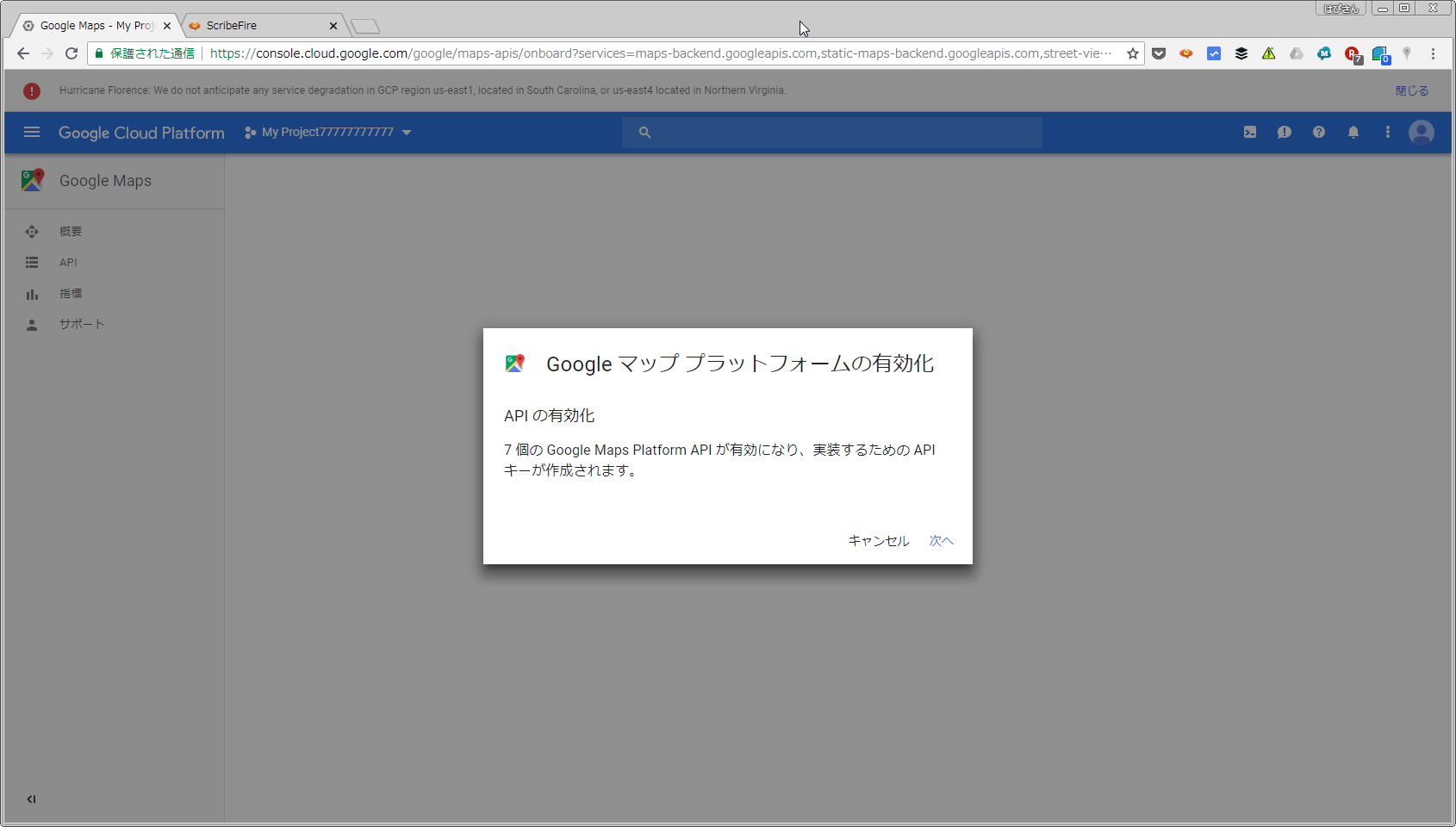
結局、GoogleCloudPlatformに誘導された。もうなんかわけわかんないの・・・これが。
いっぱい選択肢が多くて・・・
「APIとサービス」と言うところに行き着いた。
認証情報を作成からAPIキーを選択したら・・・
新しいAPIキーが出来た。APIキーの制限を加えてやる。
ホームページで使うんだからHTTPリファラーで良いだろう・・・
あとは自分のドメインをぶっ込んで登録すると。
keyをコピーして、Maps Staticのリンクに「key={APIコード}」を貼ってみた。
豊橋駅前の「串笑」にやってきました。超お得なワンコインセットで終わるはずもなく・・・ – はっぴ~まんのあれやこれや
Maps Platform Report
SUCCESS: このサイトでは Maps Static API をリクエストする際に API Keyが適切に使われているようです。
Static Maps API Call:https://maps.google.com/maps/api/staticmap?key=AIza*****egxo¢er=34.763874251324886,137.3844454224536&zoom=16&size=710×440&maptype=roadmap&sensor=false&markers=color:red%7C34.763874251324886,137.3844454224536undefined
何とか元通りStaticのMapが表示されるようになった。
なんだkeyをリンクに貼ったら良いわけね・・・って毎度毎度それをやるのはちょっと面倒だ。
IFTTTのコマンドに組み込めないかなあ?ということで次回です。