Google Static Maps APIの付けられていない画像リンクを、一発コード置換で表示するようにした。
なんとかGoogleMap(Static)のBlog(Wordpress)がかけるようになりました。
IFTTTを使って、WordPressにGoogleMap付投稿を簡単に書く方法(GoogleMapAPI KEY対応) | happyman web
これからの投稿は、Static Maps APIのKEYが付くようになりました。
しかし、今までの記事は、KEYが組み込まれていないので、KEYを組み込んでやる必要があります。
(Javascriptの地図なら簡単なんだろうけど・・・)
1.Wordpressのコード置換プラグイン「Search Regex」を組み込む。
2.Search Regexで置換する。

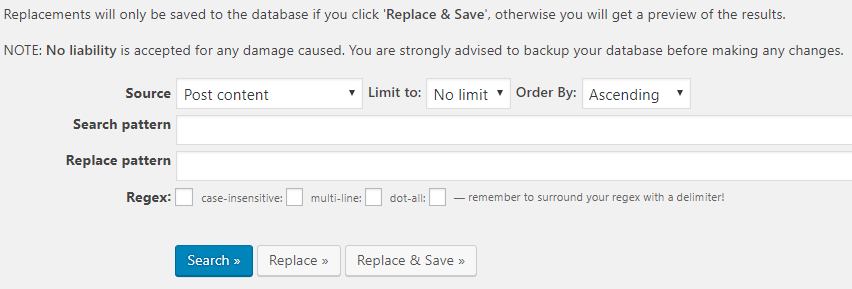
WordPressのダッシュボードのツールのところに、「Search Regex」という項目が追加された。表示させる。

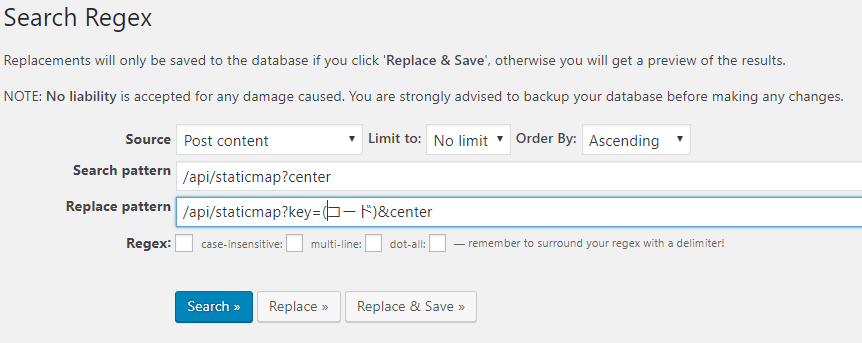
[api/staticmap¢er]の文字列の間にkeyを組み込んでやれば、目的のものだけ置換してくれると判断した。
ちょっと怖いけど・・・一発置換。[Replace&Save]で終了。
BlogのMapの表示がされるようになりました。